
Todo list using bootstrap Todo list App Todo list using jquery
How to create To-Do List using jQuery? Read Courses This article focuses on developing a To-do List with some basic features like: Add Task Delete Task Cross the completed tasks Prerequisites: Basic knowledge of Front-end development using HTML, CSS, JS, jQuery & Bootstrap-3. Steps: Initialize the layout:

Creating a Todo List with HTML, CSS and JS with jQuery. YouTube
How to use it: 1. Include the latest version of jQuery javascript library from a CDN. 1 2. Include Twitter Bootstrap 3's javascript and CSS in the page. 1 2

Todo list using HTML CSS JQUERY (2020) YouTube
Create a To-Do list using JQuery In this article, we will create a To-Do list using jQuery with the help of various examples. To-Do list contains the tasks you have to do in an arranged format, in this the most important tasks at the top of the list and the least important tasks at the bottom of the list.

To Do List Using jQuery HTML AND CSS TIPS AND TRICKS YouTube
jQuery ToDo list Ask Question Asked 10 years, 5 months ago Modified 6 years, 1 month ago Viewed 4k times 0 I work on the simple ToDo list written on jQuery (and JS, of course). I already created the static ToDo list with a possibility to add new items only by editing the code. It is logically that I am going to create a dynamic list now.

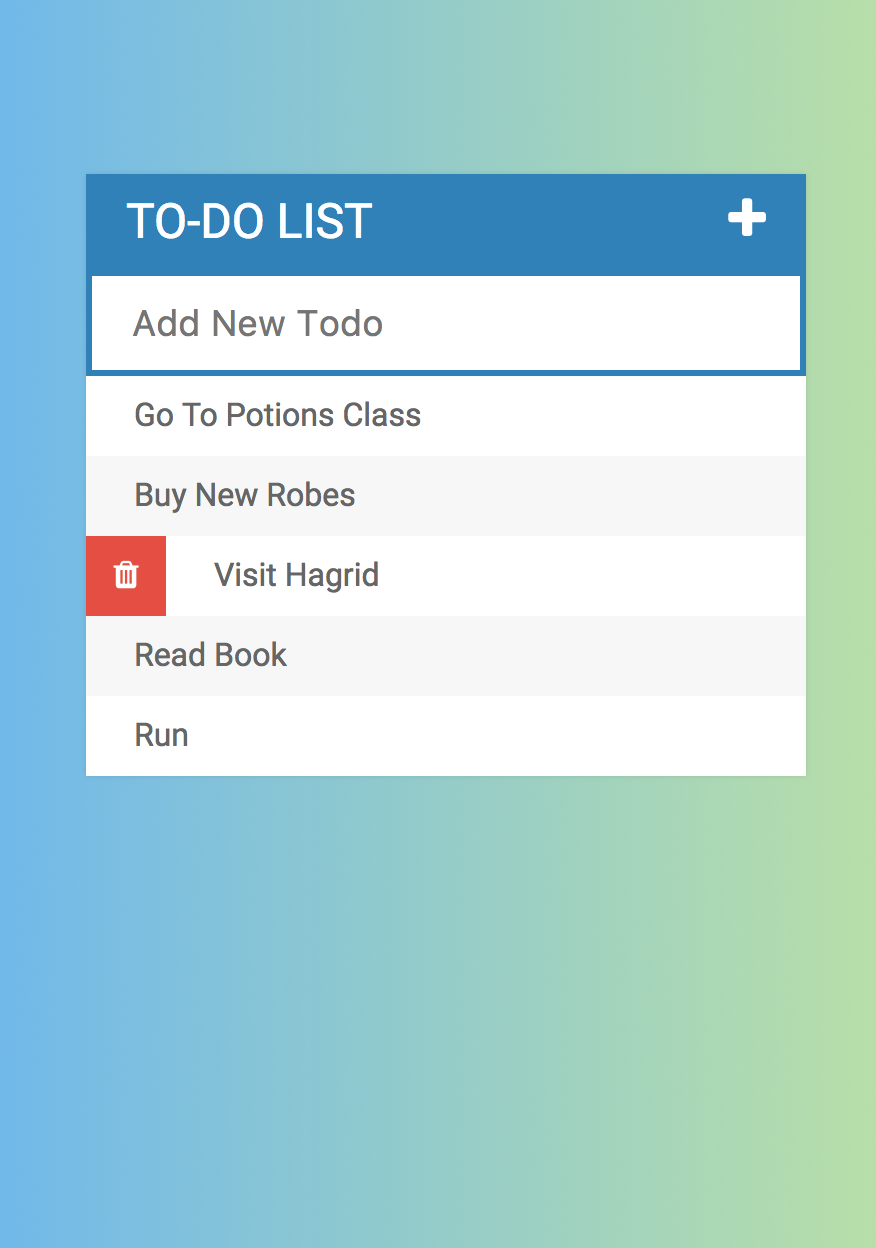
GitHub hummatli/todolistproject Sample web app, created by HTML
The todo list plugin provides simple functionality to the todo list component. Usage. This plugin can be activated as a jQuery plugin or using the data api. Data API. Activate the plugin by adding data-widget="todo-list" to the ul element. If you need to provide onCheck and onUncheck methods, please use the jQuery API. jQuery

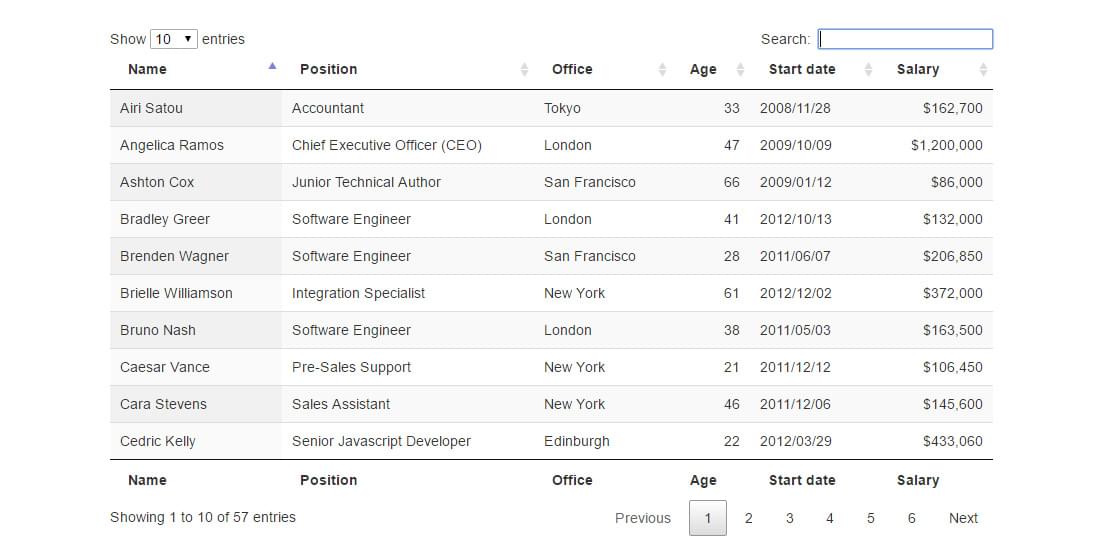
10 Best jQuery Table Plugins You Must Not Miss in 2018
LobiList - jQuery Plugin to Create TODO List. April 08, 2016 3472 Drag & Drop. LobiList is jQuery plugin for todo lists. It supports drag & drop of todos, multiple lists with different colors. Features. Drag & drop list; Drag & drop todos; Multiple list support; Different styles;

How to create a simple TODO list using Javascript and Jquery Meen Academy
The todo list plugin provides simple functionality to the todo list component. Usage. This plugin can be activated as a jQuery plugin or using the data api. Data API. Activate the plugin by adding data-widget="todo-list" to the ul element. If you need to provide onCheck and onUncheck methods, please use the jQuery API. jQuery

GitHub adlondon/todoList A ToDo list application using CRUD
Adding a new list item to a todo list using jQuery? Ask Question Asked 2 years, 9 months ago. Modified 2 years, 9 months ago. Viewed 390 times 1 I am new to coding. I was trying to add input value to the givenToDos array, append this to #to-do-list div, then also append a COMPLETED button to each item. The following code is what I have tried.

Todo List with JQuery, HTML5, and CSS YouTube
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Bootstrap jQuery-UI todo-list. Download Tutorial . Documentation. LobiList. jQuery plugin for todo lists. Supports drag & drop of todos.

Minimal ToDo List using HTML CSS & jQuery by CodingNepal on Dribbble
LobiList - jQuery Plugin to Create TODO List. April 08, 2016 3468 Drag & Drop. LobiList is jQuery plugin for todo lists. It supports drag & drop of todos, multiple lists with different colors. Read More ».
GitHub PattaSiwa/todolist Todolist using JQuery
query-simple-to-do-list is a simple and easy to use a plugin to create TO-DO list on your website. The plugin uses jQuery and simple CSS that can be easily changed to your needs. 2. Plugin Overview Demo 3. How to install and use query-simple-to-do-list jQuery plugin

Customizable to do list for your site built with jQuery. Every tasks
jQuery TodoList plugin allows you to insert tasks into page, that can be checked off as work on them completes. Click any area with text to edit the title of that element. The todo list's configuration can be retrieved via the API so that it can be stored and used on subsquent visits by the user to re-create the list.

to do list jquery task list templates
A simple, lightweight plugin for creating a To-do list (task manager) widget that allows your visitors to keep track of the things they have to do on your website. How to use it: 1. Load the jQuery javascript library and jQuery todo plugin at the bottom of your page. 1

Minimal To Do App Using jQuery and CSS To Do List Program
LobiList is a simple, powerful, ajax-enabled jQuery todo list management plugin that uses jQuery UI for drag and drop support and Bootstrap for list styles & action icons. Basic usage: 1. Load jQuery library, jQuery UI, Bootstrap and the jQuery LobiList plugin in the html document. 1 2

12/19 use jquery sortable to reorder todo items in a todo list mean
A jQuery todo list plugin. Contribute to purtuga/jquery.todoList development by creating an account on GitHub.

Todo List with JQuery, HTML5, CSS and Bootstrap YouTube
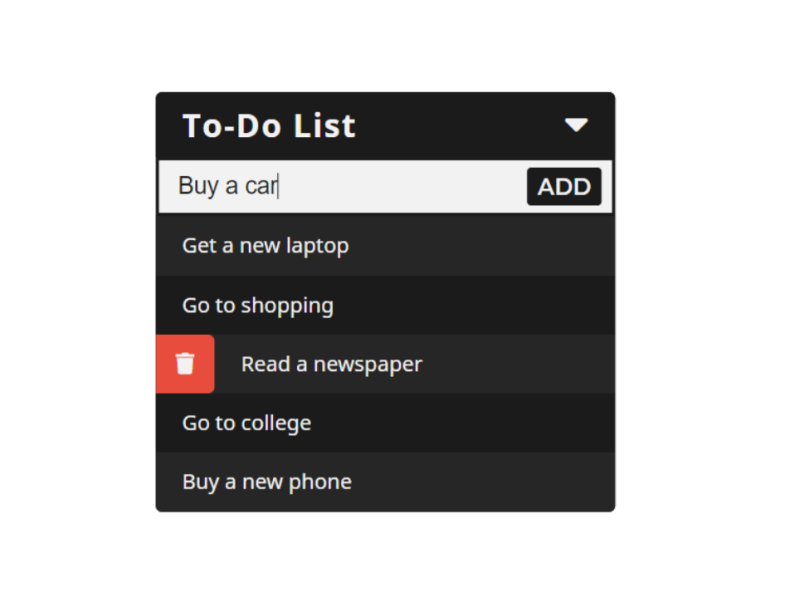
1. Create HTML Todo Form 2. Customize Todo List Using CSS 3. Create jquery Todo List Script My Suggestion Build a Todo List in JQuery Code Features - Now, Read the following features of the TO DO List. You can add new content to the list by clicking the Add button & pressing Enter Key.